Game interface UX case
In this case, I was assigned to create wireframes and user journeys for an RPG game interface. The user tasks would focus on the gear/backpack menu, and tasks would be to equip and unequip gears and weapons.
I did basic research for the inventory system and the equipped gear system. Additionally, I designed the user flows and wireframes based on the requirements from customer and expected user tasks.
Requirements from the customer
The requirements from the customer were broken down into more details. This was to get a better understanding of the required parts that were needed to be a part of the final design.
Inventory research and exploration
I started with exploring different inventory screens and equipped item systems from similar games to find inspiration and to research the best system to use for this game.
Inventory research and exploration
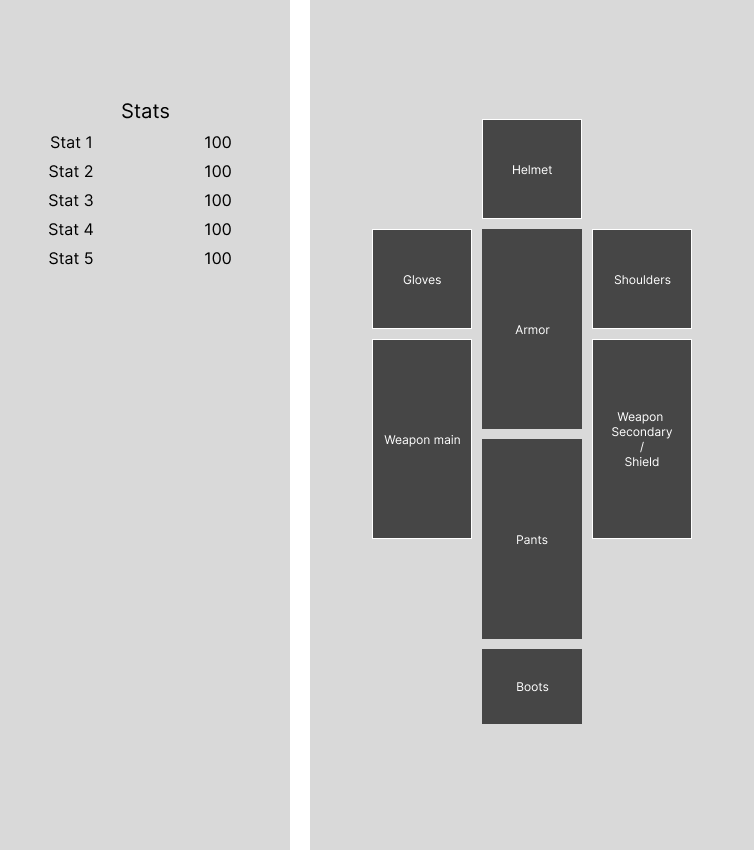
This was followed by a similar study of the equpied gear screen.
Wireframe
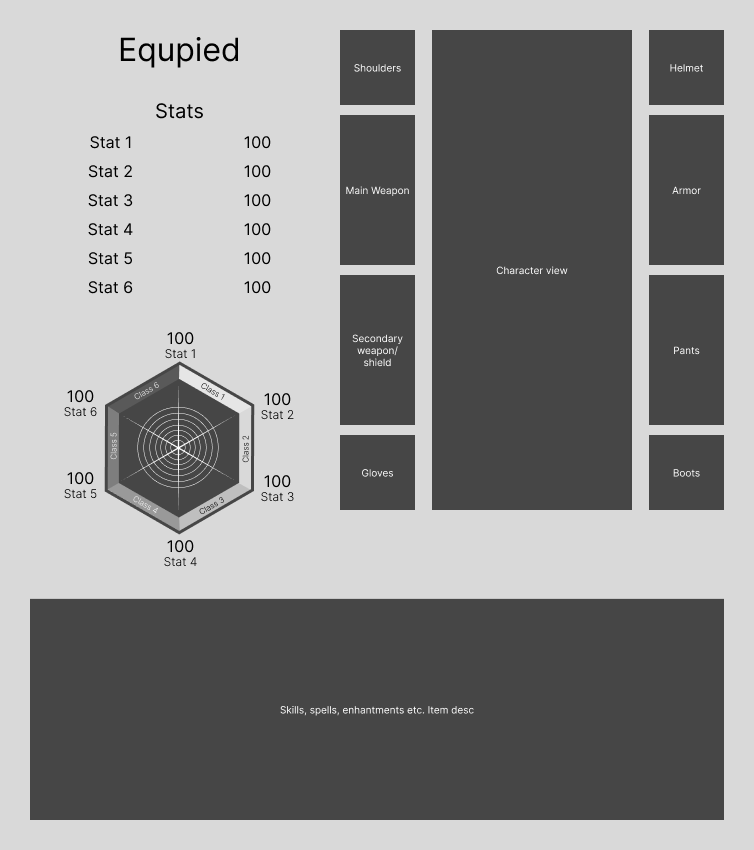
During the research, it was decided that the use of a basic grid (option 1 inventory system research) was the best fit for this style of game for it simplistic and well-known layout. Combined with the gear and 3d-model (option 2 of equipped items research) that gives the player a good overview of what is equipped, the items affect the stats as well as how the equipment would look on the actual character.
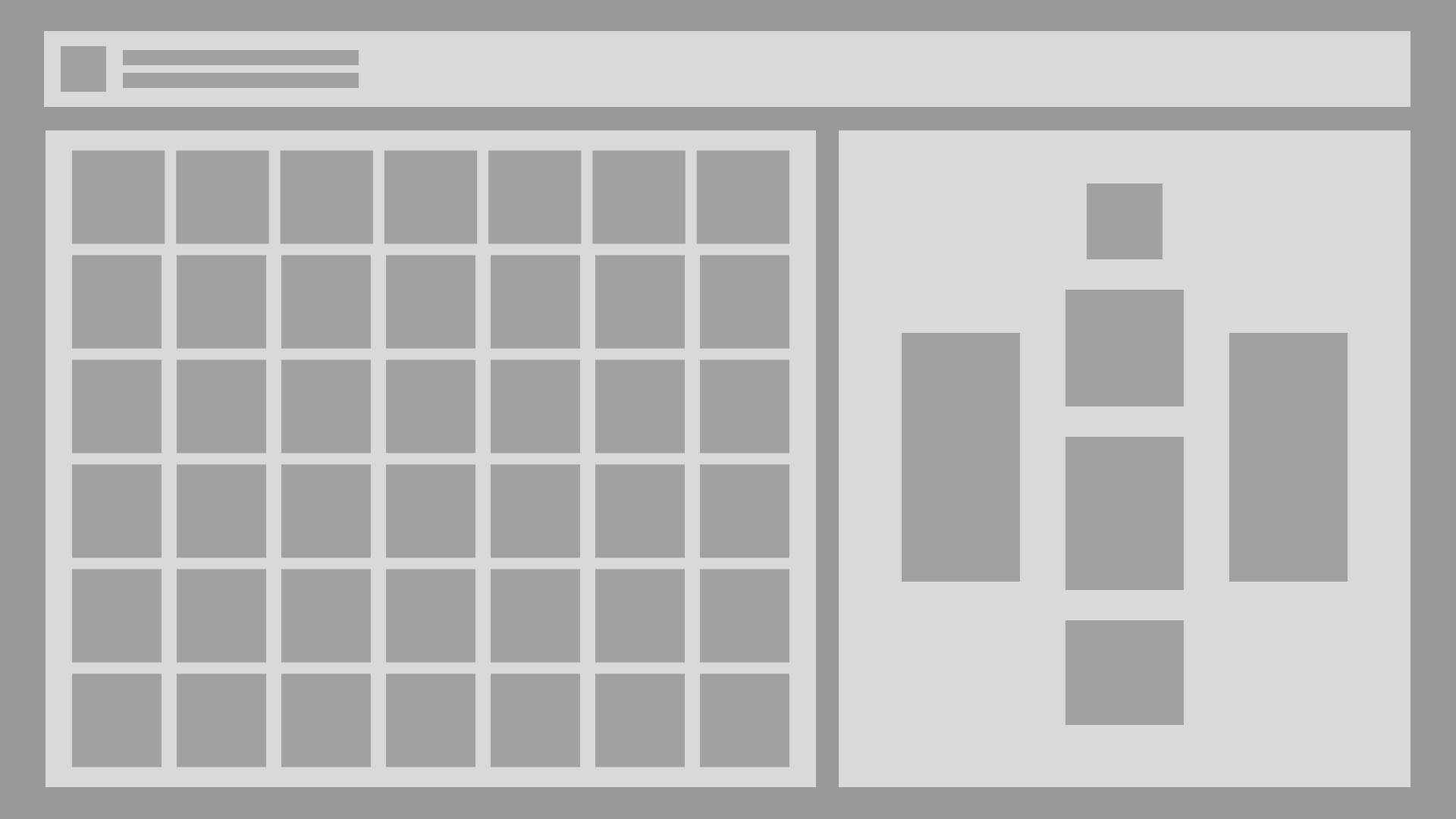
Following the research, wireframes were created using an iterative design process. These wireframes show the overview of the complete inventory menu/window. The backpack/inventory takes up the left half of the screen with the equipped gear, stats, 3D-model of the character and miscellaneous such as potions etc on the right. Other important data such as character status bars (health, mana, etc) and character level was also important to be easily viewed on this screen.
The inventory system also includes different filtering options as the player may carry a lot of different types of equipment (weapons, shields, armor helmets, gloves, boots etc.). Additional filtering within these main types of filters is also available above the items in that category. This is to further change the order of example; rarity, type, special ability etc.
The finished wireframe of the complete inventory menu/window

Overwiew v1

Overview v2

Gear window v1

Gear window v3
User flows
User flows were created to visualise the steps the user would need to complete a task. These user flows were later combined with the wireframes to show where in the design the user would interact and how the design would help the user complete the task.
Userflow showing the task of equipping a new weapon
Userflow showing the task of equipping a new weapon